Getting The Orthodontic Web Design To Work
Getting The Orthodontic Web Design To Work
Blog Article
Facts About Orthodontic Web Design Uncovered
Table of ContentsThe Best Strategy To Use For Orthodontic Web DesignThe Ultimate Guide To Orthodontic Web Design5 Simple Techniques For Orthodontic Web DesignThe Ultimate Guide To Orthodontic Web DesignFacts About Orthodontic Web Design Uncovered
Orthodontics is a customized branch of dental care that is worried about diagnosing, treating and avoiding malocclusions (bad bites) and other irregularities in the jaw region and face. Orthodontists are specifically educated to deal with these troubles and to recover wellness, capability and a stunning aesthetic appearance to the smile. Though orthodontics was originally focused on treating children and teenagers, almost one 3rd of orthodontic clients are now adults.
An overbite refers to the protrusion of the maxilla (top jaw) about the mandible (lower jaw). An overbite gives the smile a "toothy" appearance and the chin looks like it has actually receded. An underbite, additionally called a negative underjet, describes the projection of the jaw (lower jaw) in regard to the maxilla (top jaw).
Developmental hold-ups and hereditary aspects typically create underbites and overbites. Orthodontic dentistry offers strategies which will straighten the teeth and rejuvenate the smile. There are several therapies the orthodontist may utilize, relying on the results of scenic X-rays, study designs (bite impacts), and a detailed visual assessment. Dealt with dental braces can be made use of to expediently fix also one of the most serious situation of imbalance.
The 9-Minute Rule for Orthodontic Web Design

Digital treatments & appointments during the coronavirus closure are a vital way to proceed connecting with people. Preserve interaction with clients this is CRITICAL!

Orthodontic Web Design Fundamentals Explained
We are building a site for a new oral customer and questioning if there is a theme finest fit for this segment (medical, health wellness, dental). We have experience with SS templates however with many new templates and a company a bit various than the primary focus team of SS - trying to find some tips on design site template option Preferably it's the best blend of professionalism and reliability and modern layout - appropriate for a consumer facing team of clients and customers.
We have some concepts but would certainly love any kind of input from this online forum. (Its our first blog post right here, hope we are doing it right:--RRB-.
Ink Yourself from Evolvs on Vimeo.
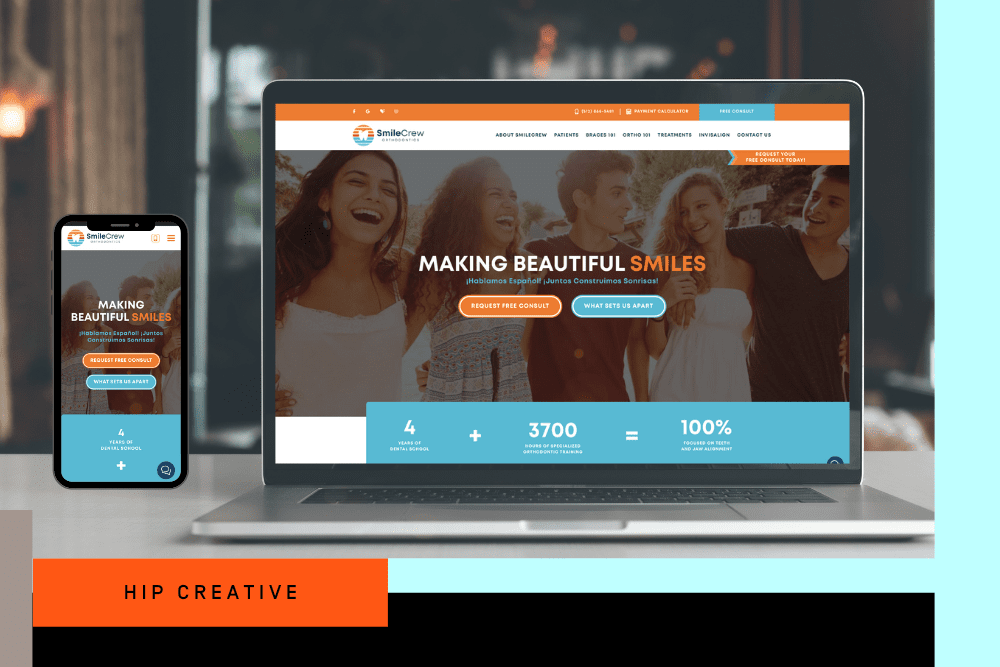
Number 1: The exact same photo explanation from a responsive website, revealed on three various gadgets. An internet site is at the center of any kind of orthodontic method's online visibility, and a well-designed site can cause more new person call, greater conversion rates, and better exposure in the neighborhood. Provided all the alternatives for building a new website, there are some vital qualities that must be considered. Orthodontic Web Design.

The Single Strategy To Use For Orthodontic Web Design
This suggests that the navigating, photos, and design of the content modification based upon whether the customer is utilizing a phone, tablet computer, or desktop. A mobile website will certainly have pictures maximized for the smaller display of a smartphone or tablet computer, and will certainly have the written web content oriented vertically so an individual can scroll via the website conveniently.
The website displayed in Figure 1 was developed to be responsive; it presents the same material differently for various devices. You can see that all show the initial picture a site visitor sees when arriving on the my website site, yet using three various watching platforms. The left picture is the desktop computer version of the site.
The photo on the right is from an iPhone. The image in the center shows an iPad loading the same site.
By making a site responsive, the orthodontist only needs to preserve one version of the web site because that variation will certainly fill in any device. This makes keeping the site a lot easier, considering that there is just one copy of the platform. On top of that, with a receptive website, all web content is readily available in a comparable viewing experience to all visitors to the website.
Top Guidelines Of Orthodontic Web Design
The doctor can have confidence that the website is loading well on all devices, given that the website is created to react to the different displays. This is particularly true for the modern-day site that completes against the continuous material production of social media and blog writing.
We have actually located that the mindful selection of a few powerful words and images can make a strong impression on a visitor. In Figure 2, the doctor's tag line "When art and science combine, the result is a Dr Sellers' smile" is special and remarkable. This is enhanced by an effective picture of a person getting CBCT to demonstrate making use of technology.
Report this page